|
我们在发布网站内容的时候,经常会考虑添加图片,一个是为了美观,还一个是为了丰富文章,但是很多时候我们添加的图片过大,要不导致网站打开速度过慢,要不就是网站错位;那么我们就需要缩小图片的尺寸,而且希望等比例缩小,不然图片会变形,一点都不好看,下面易活小编告诉大家怎么解决图片过大导致网站变形错位:
怎么等比例缩小图片尺寸
1、打开include/arc.archives.class.php 找到下面代码
-
-
$this->Fields['typename'] = $this->TypeLink->TypeInfos['typename'];
-
@SetSysEnv($this->Fields['typeid'],$this->Fields['typename'],$this->Fields['id'],$this->Fields['title'],'archives');
在上面的代码下面加入下面这些代码
-
-
$this->Fields['body'] = str_ireplace(array('alt=""','alt=\'\''),'',$this->Fields['body']);
-
$this->Fields['body'] = preg_replace("@ [\s]{0,}alt[\s]{0,}=[\"'\s]{0,}[\s\S]{0,}[\"'\s]
-
@isU"," ",$this->Fields['body']);
-
$this->Fields['body'] = str_ireplace("<img " ,"<img alt=\"".$this->Fields['title']."\"
-
",$this->Fields['body']);
-
-
$suolue='onload="javascript:ImgReSize(this)"';
-
$this->Fields['body'] = str_ireplace("<img " ,"<img ".$suolue." ",$this->Fields['body']);
-
-
$this->Fields['body'] = preg_replace('/<img(.+?)height=(.+?) (.+?)>/i',"<img$1$3>",$this->Fields['body']);
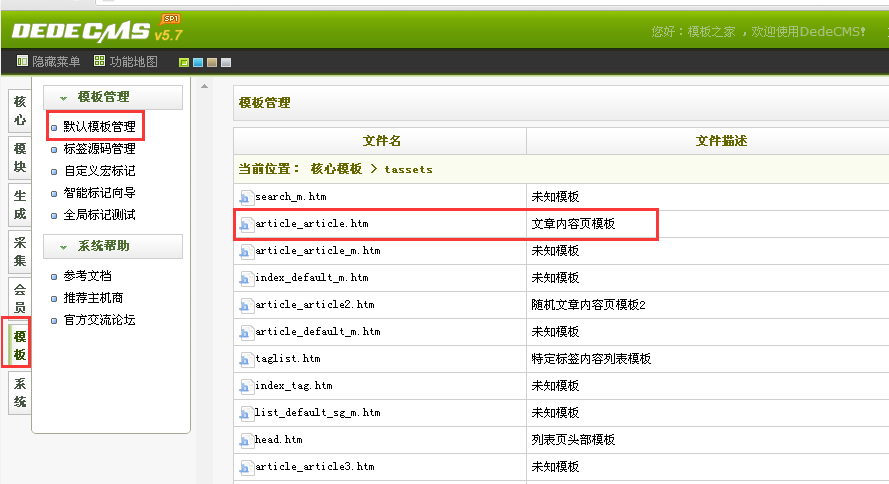
2、在网站后面模板里面打开你前台文章页模版,默认的是:/templets/default/article_article.htm,加入如下代码。那个600的数值,意思是当图片超过这个数值,自动将图片缩小,宽度缩小为600,高度自动按比例缩小,这样不会变形。
加入的代码如下:
-
<script language='javascript'>
-
function ImgReSize(e)
-
{
-
if(e.width>600)
-
{
-
e.width=600;
-
e.style.width="";
-
}
-
if(e.height>10)
-
{
-
e.style.height="";
-
}
-
}
-
</script>
然后我们保存模板,进行网站生成就OK了,这样后期我们网站内容页上传图片的时候就再也不用担心图片过大导致网站布局混乱!
(责任编辑:云淡长天) |